1 in 6 people in Australia has a disability. That’s 4.4 million people or 18% of the population.
Put yourself in their place—say, that of a blind person—and imagine trying to buy a museum ticket online. If the website isn’t designed for accessibility, assistive technologies like text-to-speech wouldn’t be an option for you. This would then make it difficult to buy your tickets.
Now, imagine you’re the owner of the museum whose website makes it difficult for people with disabilities to buy a ticket. The oversight in website design may cost you 1 in 6 potential visitors.
This is one of the many reasons to take accessibility into account when designing your website. Any good website designer will ensure the website they build for you is accessible, but it doesn’t hurt to ask for it yourself and make sure.
A website with an accessible design offers the following benefits:
- Increased user satisfaction
- Wider market penetration
- Adherence to Australian website accessibility laws
- Avoid potential discrimination lawsuits
- Improved SEO strategy
- Gain competitive advantage
With that said, we listed website design techniques that enhance your website’s accessibility.
- Make website compatible with assistive technology
Assistive technology is a broad term that refers to devices that the elderly and people with disabilities use for better mobility. Apart from tangible devices, technologies like screen readers and text-to-speech software are some kind of assistive technology.
Visually impaired users who visit your website will often use a screen reader to make text audible. But screen readers have limited capacity when it comes to translating text to speech. So, the use of special characters will be read as the mathematical equivalent of those characters.
Before launching your website, make sure to test your content’s accessibility using screen readers. This way, you can change unreadable parts to make them accessible to everyone.
- Add alt text and audio descriptions to all images/videos
A picture is worth a thousand words, but not for the visually impaired. Web designers often use images, videos and other forms of visual media to make products pop without the need for overly long text descriptions.
But if you have customers who can’t see, their only option is to use screen readers to read alternative text. Also called alt tags and alt descriptions, alt text is the written copy that succinctly describes an image on a webpage.
You can easily input alt text in most content management systems, even without the help of a web designer or developer. Just make sure to accurately describe an image and your website visitors who use screen readers can get through your website with more ease.
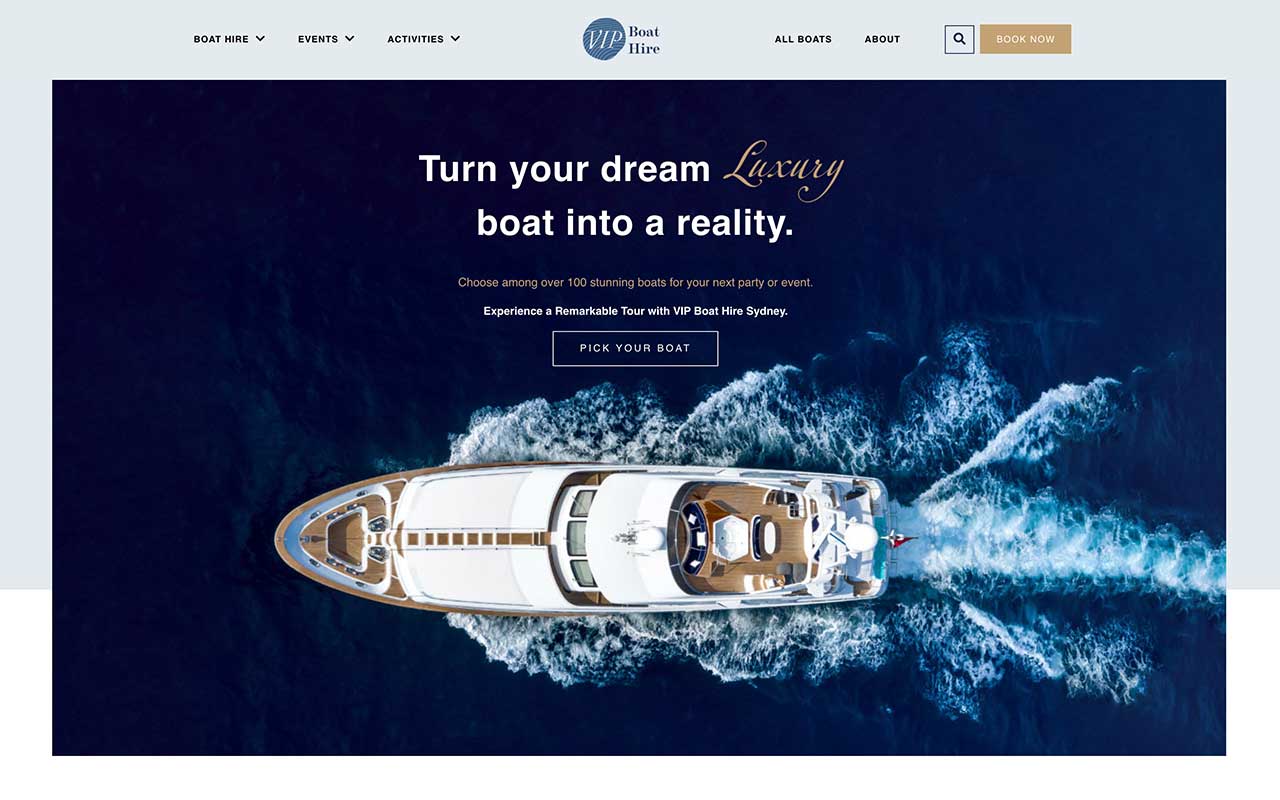
- Use contrasting colours
Another consideration for people with visual impairments is the use of contrasting colours. Cataracts, retinitis pigmentosa and glaucoma are just some of the eye conditions that result in a person’s eyes having low colour contrast sensitivity.
When choosing colours for your website, particularly the colour combination for the text and background, make sure to use high contrast colours between the foreground and background.
For example, black text on a yellow background or white text on blue. You can even try out different hues from the same base colour, such as eggplant-coloured text on a periwinkle background.
- Avoid using small and thin fonts
Apart from the colour of fonts, you should also think about their size to make your website accessible. No matter the contrast, if your fonts are small and thin, people with visual impairments will have a hard time reading them.
- Allow users to enlarge font sizes
In relation to the previous technique, what you can do is to allow website visitors to change the font size of a page while they’re browsing.
Text can be resized in most devices and browsers, but if your website is not built to support this feature, then your visitors who can’t read small fonts will have difficulty navigating and interacting with your website.
The best thing your web designer or developer can do is to avoid using absolute units (pixels and points) and instead use relative ones (percentages and ems). WordPress developers suggest this technique, too.
- Use descriptive URLs
Descriptive URLs are a huge help for visually impaired website visitors using screen readers. With meaningful descriptions instead of one-word webpage URLs, it’s easier for screen reader users to reach the content they need.
A great example is a website’s About Us page. Plenty of websites have links that look like www.abc123.com/about for their about page. This type of URL has low readability, meaning it could have been an “About” page about anything.
Make it more descriptive by adding the specification that the page is about your company. As such, the URL should be www.abc123.com/about-our-company.
- Enable keyboard navigation
Accessibility also comes in the form of keyboard navigation. This allows anyone to access elements of a webpage using keyboard keys and commands.
This function is especially important for people with visual impairment and motor disabilities. Some people have hand tremors, making it difficult for them to use the mouse. Meanwhile, those with visual impairments cannot point and click like normal and have to use Braille keyboards.
With the help of your web developer, you can input keyboard accessibility in your web pages’ CSS instructions. With keyboard accessibility, visitors can access links, anchor texts, drop-down menus, widgets and other interactive elements of your website with just their keyboard.
Create an Inclusive Web Design
Web design and development result in website elements that capture and convert your visitors. But are you capturing the attention of all types of visitors?
Creating an accessible website is not only good for business, but it’s also the right thing to do. If you’re ready to make your website more accessible, work with a web design company that is passionate about not just results but inclusivity.
ZipZipe is a Sydney-based digital marketing agency offering web design services that attract visitors and convert them into paying customers. We create websites that not only stand out for their responsiveness and aesthetics but also for their accessibility. Let’s start planning your website makeover today.