Websites are the foundation of any good business. But as much as we’d like, you simply can’t throw together a website. With just how important great web design is nowadays (and it’s very important!), every single step of your web design and development process needs to be up to par!
From the planning stage to final installation, a flawless process will result in a website that attracts and converts visitors. And one that is riddled with shortcuts and oversights results in – you guessed it – a website that barely sees any visitors!
Unfortunately, creating a perfect process is easier said than done. With so many steps and factors, it’s easy to trip up on some common web design mistakes.
In this article we take a look at 5 of the most common mistakes a lot of web designers make, including a lack of direction and not designing for SEO. We’ll also suggest a few ways you can avoid or fix these mistakes! So let’s not wait any longer, let’s get to it!
5 Web Design and Development Mistakes
Mistake 1: No clear direction or plan
‘Failing to prepare is preparing to fail’. This quote from Benjamin Franklin is as relevant today as it was back in his time. Sometimes, we’re too eager to get a website out there. However, before anything else, your website design and development process will need a clear direction or plan for it to succeed and attain the results you want.
This means that you should decide on your website’s purpose before you design a simple element! Having a clear direction will help you in the rest of the design process and avoid unnecessary additions or forgotten elements.

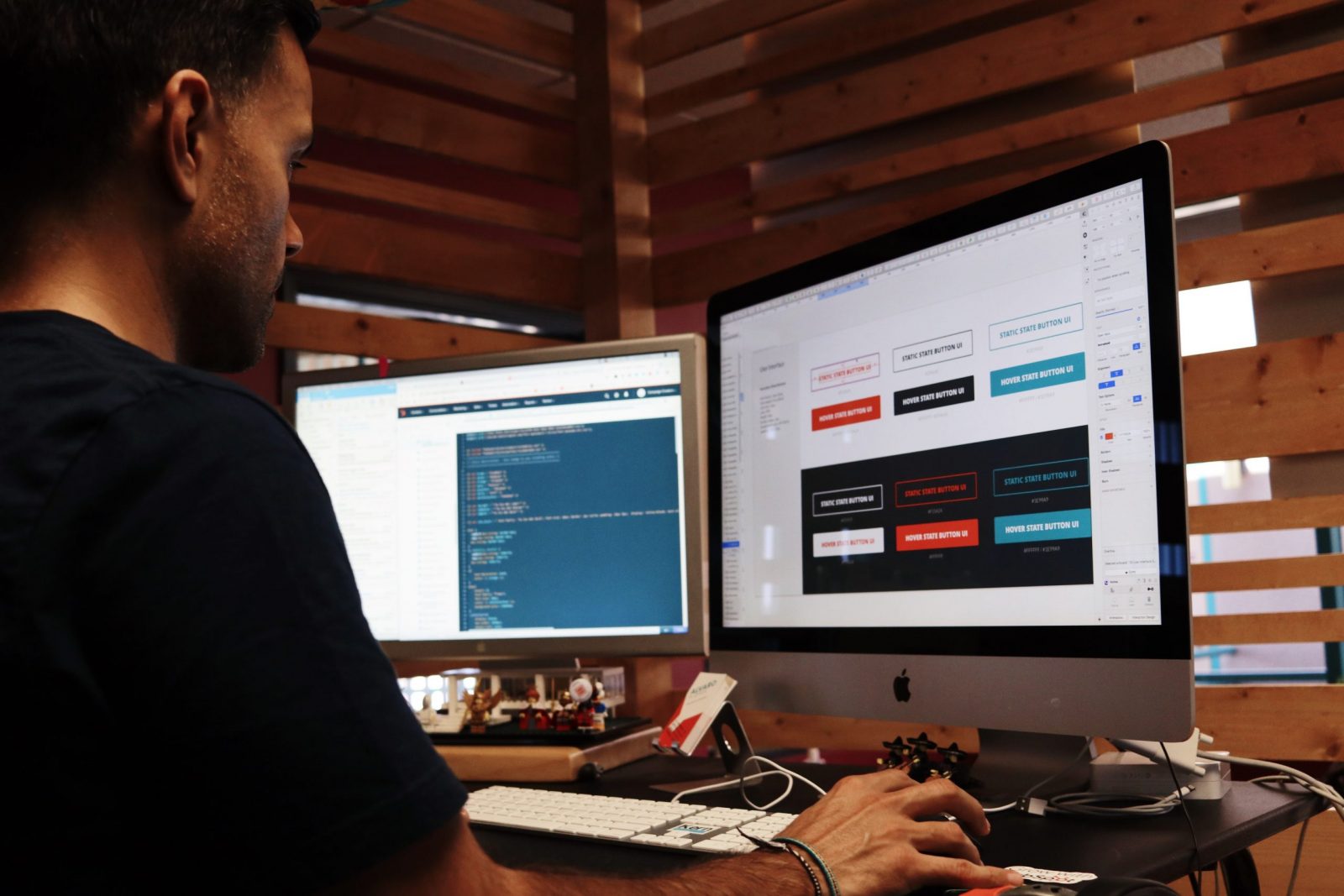
Decide on the purpose of your website before jumping on the computer!
The best way to start is to ask yourself two questions: ‘what do you want to achieve with your website?’. Do you want to sell more products? Do you want to attract new sign-ups?
The second question is ‘who do I want to visit my website?’ Do you want people from a specific area? Or maybe you’re targeting new mothers?
The more specific you are with your answers, the better! They’ll give you a much clearer direction for you to move forward with. And with a clear goal in mind, you’ll be able to plan for and design elements that contribute towards that singular goal.
Mistake 2: No visual hierarchy
One of the biggest mistakes within the web design and development process is a lack of visual hierarchy or poor information architecture. Visual hierarchy is a core part of UX design and is the order of website elements on a single web page, usually by importance. Ideally, the most important elements are placed at the top of the web page, or above-the-fold. The following sections are of less importance, but they still work together to guide visitors to an end goal, such as a CTA (call to action) button.

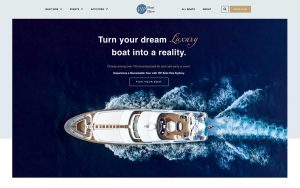
Strong visual hierarchy and information architecture guides visitors to where you want.
If you’re struggling to decide on your visual hierarchy, try reminding yourself of what the goal of the web page is. If your end goal is to sell a product, make sure that the product itself and its benefits come first, before any of your business’ branding or company information. Remember, the goal of visual hierarchy is to help navigate visitors seamlessly through your website and towards a specific action you want them to take!
Mistake 3: Too much going on
You’ve heard of the phrase ‘less is more’, and this concept rings incredibly true in web design. There’s nothing quite as off-putting with an over cluttered website and in the world of web design, first impressions are everything – users on average stay for only 15 seconds on a website! And in the off chance you get them to stay a little longer on your site, having too many elements distracts visitors from finding what they want on your website.

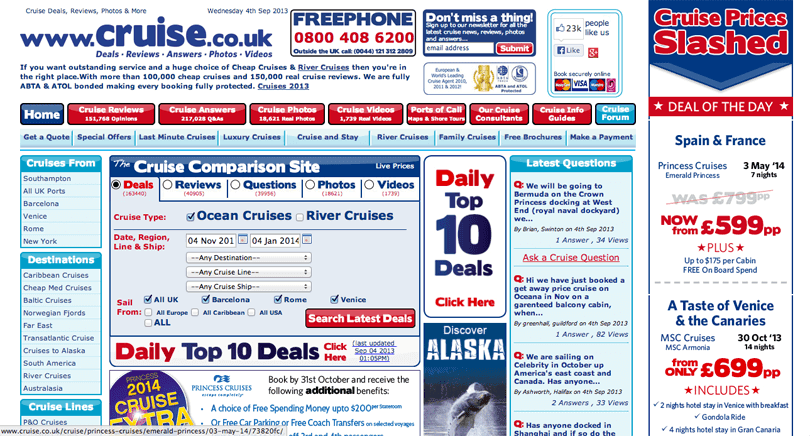
With so much on the screen, customers won’t be able to find what they want!
And we get it – with all the new tools, plug-ins and options available to you, it’s easy to be tempted and include as much as you can on your website! But try to avoid those temptations and stick to the concept of ‘less is more’. Make use of white space, clean layouts and purposely chosen plug-ins, and keep it simple!
Mistake 4: Overlooking responsiveness and accessibility
Two things that we at ZipZipe harp on about all the time is responsiveness and accessibility. In today’s digital world, these two concepts are a must in any web design and development project. Responsiveness refers to a website’s ability to display and function well on a range of different devices. Accessibility refers to how accessible it is for those with disabilities or impairments.
54% of people view websites on their mobile phones, and this number is increasing every year! It’s why it is more important than ever to make sure your website is mobile friendly.

How well does it function on different screen sizes? Do your images and text look just as good? Do the buttons work as intended? Ensure you thoroughly test your website on multiple devices during the development phase!
Increasing your website’s accessibility opens it up to more visitors, which is never a bad thing! Cater to a wider audience by including alt tags or audio descriptions on your images, add subtitles to videos and use clear, legible fonts.
Mistake 5: Not designing with SEO in mind
You may think that SEO and web design are two different aspects of digital marketing. However, not thinking about SEO during your web design and development is one of the biggest mistakes you can make! They both go hand in hand and utilising them both will significantly improve the performance of your website and your business as a whole. So how can you make sure that your website has the SEO it needs to satisfy both users and search engines?
Including SEO content on your website is a great start. We’re talking about keyword-focused paragraphs of copy or in-depth blog content that is valuable to visitors. Creating title tags, writing meta descriptions and having internal links also go a long way in improving your websites’ rankings on search engines.

Valuable blogs are a great way to improve your site’s SEO.
There are also a lot of backend adjustments you can make to ensure that your website ranks well. This includes improving UX, troubleshooting bugs and errors or ensuring low loading times.
Optimise your web design and development process
While a perfect web design and development process may be hard to attain, you can certainly optimise it by avoiding the mistakes we’ve talked about in this article. By doing so, you’ll be able to create a website that generates the results you want and achieve the goals you have set for your business. For more web design articles like this one, head on over to the ZipZipe blog today!