Everyone knows how important it is to have an effective SEO strategy in place for your business. A good SEO strategy will be able to continually bring in a lot of valuable traffic to your websites, which you can then turn into conversions. There are many things you can do to improve your SEO efforts, and one of them is improving UX.
It’s a factor that isn’t usually associated with SEO. But improving the UX of your website can have a dramatic impact on your overall SEO strategy. Why is that? Well these days, human behaviour and the experiences they have with your business have much more of an impact than it used to.
We’re not telling you to simply forget about other SEO strategies such as keywords and backlinks but improving UX is more important than ever.
In this article we explore how UX is able to impact SEO so profoundly. We’ll also give you some quick UX-improving tips that you can do for your business’ website!
The relationship between UX and SEO
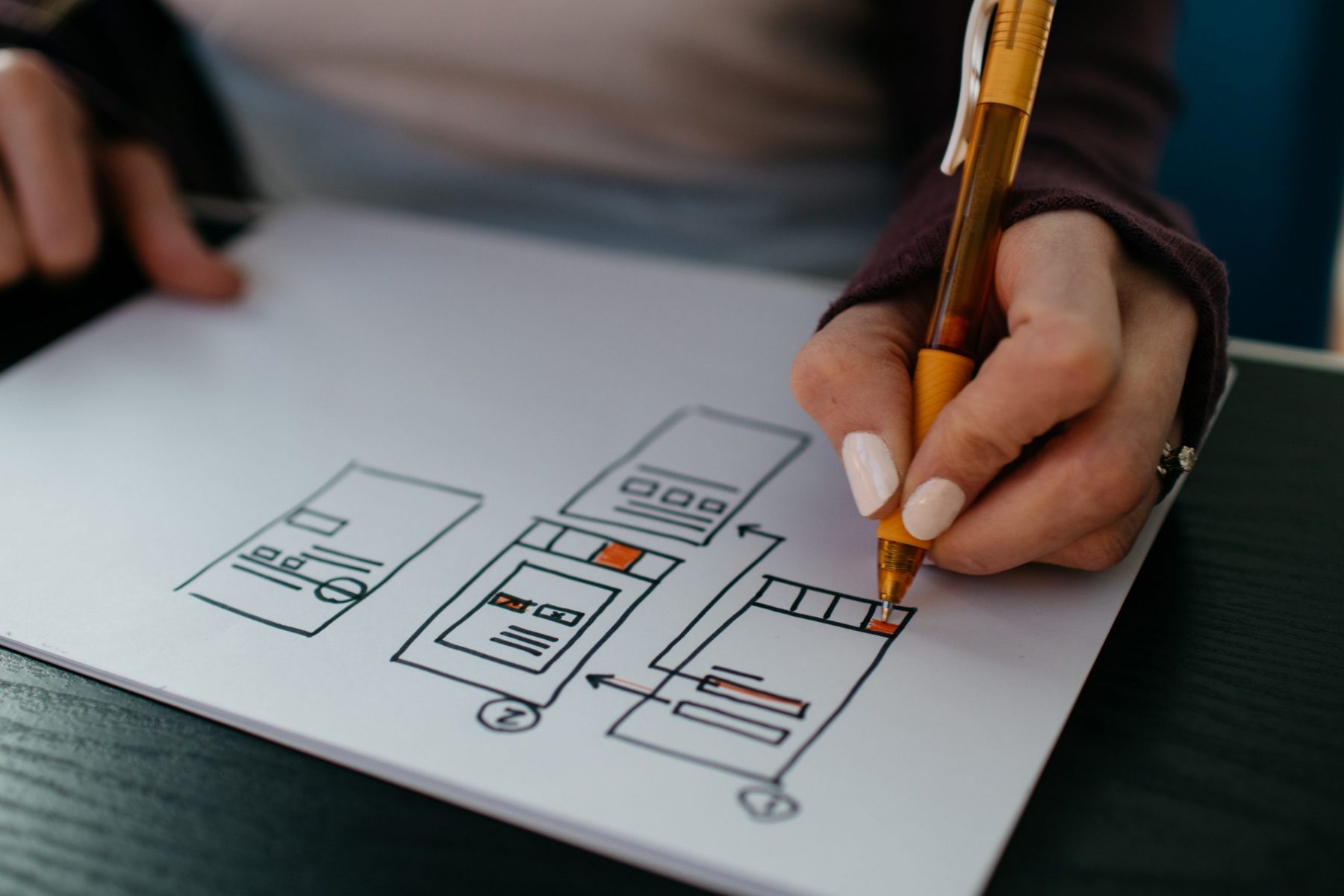
Website user experience (or UX) is an aspect of web design which focuses on the way users interact and engage with your website. This ultimately shapes, as the name suggests, the experience they have with not just your website, but to an extent your business and brand. It involves things like onsite design such as layouts and wireframes, as well as technical elements such as loading times and troubleshooting.
Its importance in digital marketing as a whole can’t be understated. Good UX encourages conversions, builds brand reputation and now, improves the SEO of your website.
But it wasn’t always this way. Before UX had such an important role, SEO marketing mainly focused on stuffing pages with keywords, creating SEO-charged content and filling it with credible backlinks. In a way, SEO strategies were created purely for search engines instead of human users.
But now, search engines like Google and Yahoo focus on user behaviour and patterns in order to give search users the best search results. If your website’s UX is not up to par, visitors are likely to leave or bounce from your site – which tells Google that your page isn’t worth showing to users. This causes your website’s rank to suffer and ultimately prevents users from ever knowing your business exists!
Think of it this way, UX and SEO share the same goal: giving search engine users what they’re looking for.
That’s why it’s so important to make sure you’re doing everything possible to ensure your website’s UX is excellent. When visitors have a great experience with your site, it’ll be rewarded with higher rankings on search engine result pages.
So what can you do to make your site’s UX the best it can be? Here are 5 quick tips!
5 Tips to Improve UX
Quick Loading
Ask any everyday internet user what the most frustrating thing about browsing and visiting websites is and you’ll probably get the same answer: slow loading times. Nobody likes a website that takes an eternity to load, search engines included! Slow loading has been shown to increase bounce rates by a staggering 123%! A bounce rate like that is sure to negatively affect your SEO.

How often do your visitors encounter long loading times on your website? Source: Google
There are a few ways to reduce your website’s loading times. This includes:
- Compressing and optimising images
- Reducing redirects
- Eliminating unnecessary plugins
- Enabling browser caching
- Caching web pages
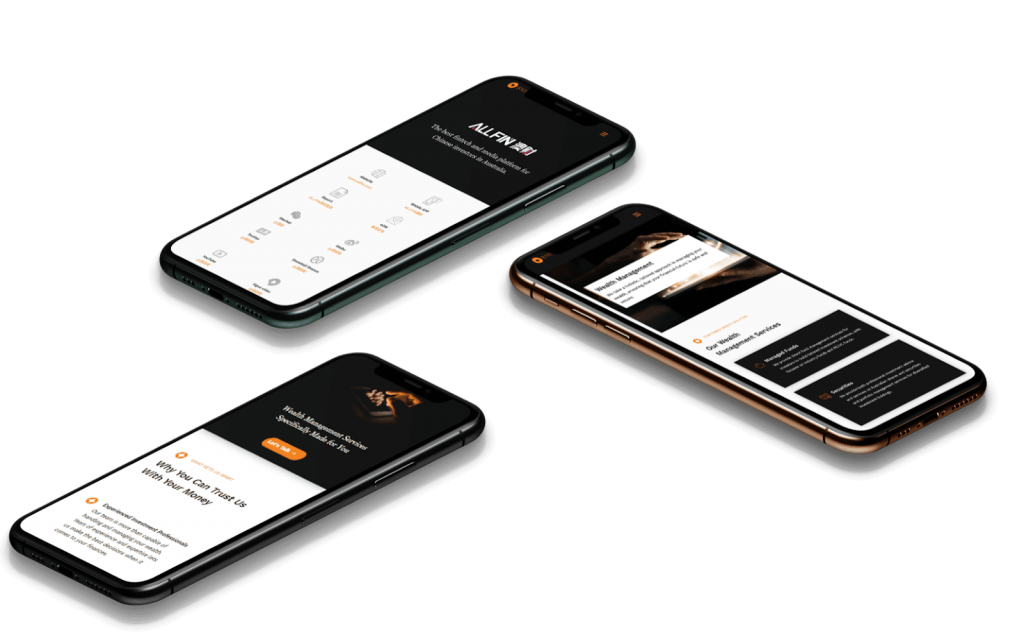
Responsive Design
Here’s a fun fact: did you know that over 50% of the population use their mobile phones to visit websites? This means that it’s a must for your website to be not only easy to navigate, but mobile friendly as well. We’re not just talking about phones either. Your site also needs to be properly optimised for tablets and laptops!

How well does your website look on mobile devices?
This is the core principle of responsive design. Responsive design ensures that your website both looks good and functions well on different mobile devices and screen sizes. This encompasses web design elements such as layouts, typography and images. A strongly responsive website works wonders on improving user experience.
Bug and Error Free
Improving UX design can be as simple as making sure that your website is bug and error free. 404 errors, missing elements and pages; whatever they may be, your website bugs need to be stamped out – sooner rather than later as well! These errors often leave a bad impression in the eyes of your visitors. Not only will they be inclined to leave your website but it’ll negatively impact your business’ brand reputation and image as well.

Better to have no 404 pages than a well designed one! Source: Google
There are many tools available that can help you find and solve any bugs or issues present on your site. Making sure these errors are quickly identified, addressed and fixed can help you maintain good user experience for your website.
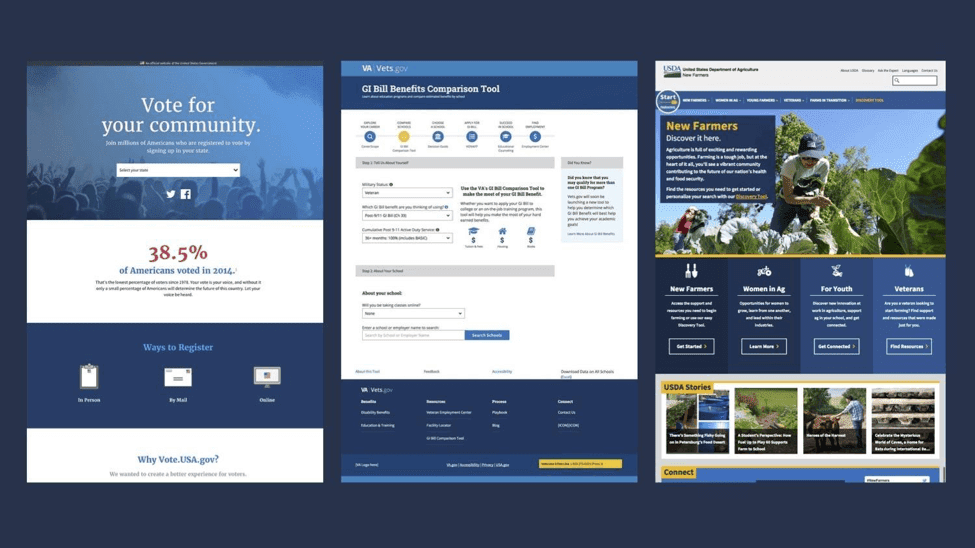
Consistency
Another thing that goes into improving UX is consistency. Consistency can refer to a number of things on your website. This includes your overall colour scheme, page layout and website elements such as images and type fonts.

Consistency is key! Source: Google
A website without consistency is a website that looks like it was shoddily put together and doesn’t share the same goal or purpose. Inconsistency slows visitors down, causing them to lose interest and leaving your page.
To improve your website’s consistency, try making a checklist and asking yourself the following questions:
- Am I using the same colours throughout the website?
- Is my layout generally consistent across all pages?
- Are all my navigation menus in the same place?
- Are my text fonts consistent throughout the site?
- Do the form elements of my site have the same design across all pages?
If any of these things stand out, take time to fix them and ensure that your website is cohesive and consistent across all pages.
Using White Space
White space (and its proper use) is an important part of great UX and overall good design. It refers to the area in between design elements. This includes the space between images, fonts and call to action buttons. It’s also important to note that white space doesn’t have to be white. It can be any colour, texture, pattern, or even a background image.

Proof that white space doesn’t have to be white! Source: milacares
When used well, white space is able to balance design elements and better organise the content of your website. It also helps to make important text or images stand out from other elements. White space can be the difference that turns an over-cluttered, overly busy website that drives visitors away, to a visually appealing site that encourages visitors to stay.
Better UX, Better SEO, Better Results
The relationship between UX and SEO is closer than ever. So if you’re looking to get the most out of your SEO marketing efforts and rank higher on search engine result pages, you should be working to improve your website’s UX. With the tips in this article, you’ll be improving UX which in turn will significantly improve your SEO! For more tips like this, check out the ZipZipe blog today!